Checklist
for Police Officers

Our Design
Get started
Problem Framing & Concepting
If you try to search "To do list", you will get hundreds of different products that aiming to help people getting organized or remember to-dos. However, a normal checklist app may not works efficiently for patrol officers, due to most of the actions are highly conditional. Plus, reading through a list full of irrelevant items may even oblious their process.
After our interview with Officer Teter and designers from Agency360 during our class, our team started framing the problems that our design can solve and brainstorming ideas and concepts. We thought these features that could be included in the checklist app might be helpful for patrol officers with their routine calls:
Problems

Stressful
Based on our interviews with Police Officers in Bloomington, we found that patrol officers always overwork and barely get positive feedback from their supervisors. Their jobs can be stressful. Moreover, police officers' jobs can extremely affects their family life.

Memory Issue
Humans by nature make mistakes. Even something has became a routine for us, we may still mess it up sometimes. Considering how stressful offices could feel after a long day, it is easier for them to forget some details about a call.

Checklist
A normal checklist may not works efficiently for patrol officers, due to most of the actions are highly conditional. Beside, read through a list full of irrelevant items may even oblious their process.
Concepts

Positive Feedback
Positive feedbacks can improve officers' effectiveness, reduce stress as well and let them feel their work more meaningful. A happier officer can do their jobs better and more willingly to help people.

Action Trigger
Base on our research, an action trigger could trains our brain to react automatically, using less brain power. We hope with some triggers set in, our checklist could reduce the stress of memorization and help officers perform better and operate more quickly.

Conditional Lists
We decided to seperate the entire checklist into different parts bases on the situation choose.
Ideation and Wireframing
Exploring concepts
After our brainstorming session, we decided to sketch ideas individually to explore more potentials and insights for our concepts. We, then, got together and shared our ideas with each other. Affinity diagram helped us to organize our ideas, pick the right ones we all interested in and eliminate those we were not comfortable with.

Wireframing
I was in charge of wireframing and I tried to bring all of our concepts to life and kept the design clean and simple enough to learn and use. We continually tweaked and improved our design while I wireframing our concept, because there always have those details that you won't notice until you start wireframing.

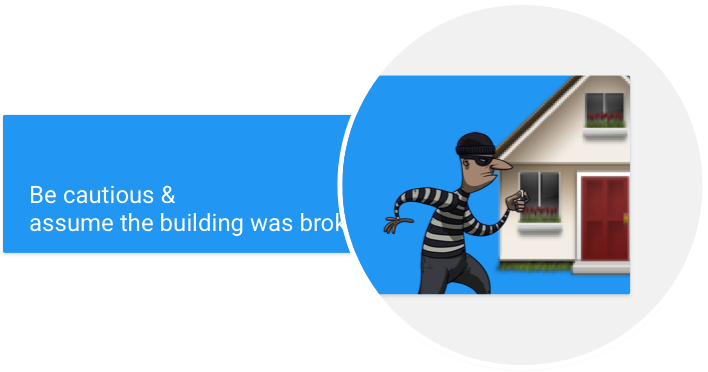
Action Trigger
We set an image related to the call and a simple sentence as the trigger. So that whenever officers start a call, first thing they will see would be the trigger to let them know what the call is about and what they are going to do.

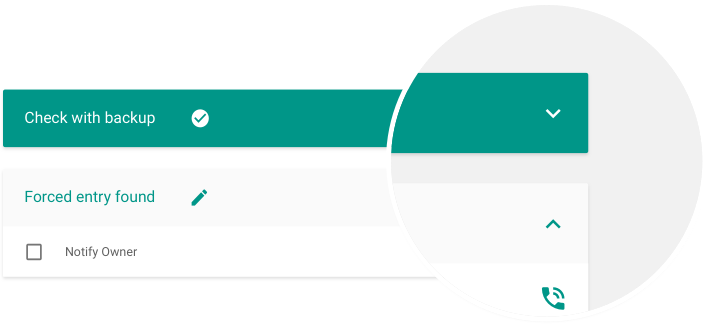
Stage Base
Instead of putting all the actions in a single list, we agreed to separate them into different stages, like approaching, reporting, etc. In this way, officers can easily find and focus on the current stage. Plus, the stages which already have been done can collapse to hide those unnecessary actions.

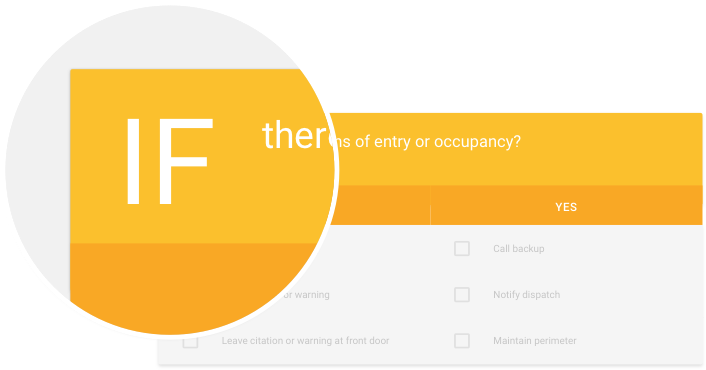
Conditional List
The conditional lists, highlighted with a giant "IF" and bright color design, can help officers easily understand if there is a condition that they need to consider. They can also peek the actions they need to do in both conditions to be prepared.

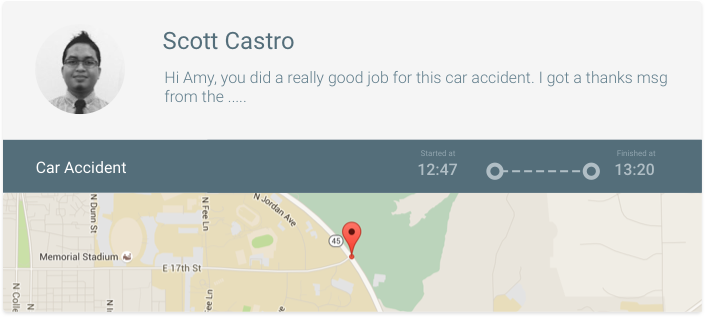
Positive Feedback
As soon as an officer close a case, his or her supervisor will get the report with the whole checklist that the officer has done. The supervisor can send a thank note back to the officer if he/she did a great job. The officer will receive this feedback after his/her current case. We hope these kind of small wins can help officers feel less stressful.
PrototypeMade by Adhithya
What I learned
Constraints, Communication & Wireframing
This project was not about fancy ideas with wearable technologies. We needed to embrace the constraints: it has to be a checklist and we need to consider the limited funding from the police department. But like others said: If there were no constraints, it's not design. It's art or fantasy. As designers, we should leverage limitations to explore more possibilities.
Sketching is great for exploring ideas and concepts really quick. Wireframing, on the other hand, can be an effective way to find out those tiny details that we could easily forget when we sketching. Sometimes doing wireframe could also found a design flaw that we never thought about before, and would change our design significantly. Start doing basic wireframe is a good way to validate concepts.
Communication always plays a big role in the design process. We need to keep everyone on the same page and really need to make sure of it. I see communication is a key skill for designers. And it not just about communicate with other designers, but also including communicate with other people in a company, like engineers, sale team, etc.