City Explorer
Capstone Project

Passionate about traveling and exploring, I chose travel as the focus of my capstone project. However, travel can be a super broad topic. People have their own preference about traveling: some enjoy nature, some love exploring cities, some get inspired by exotic foods, some are into experience different cultures, others are just want to have sometime to be totally relaxed…
In this project, I first talked with people about travel in general and make decision about what should I do, who should I design for, etc… I, then, planned and did some field researches while I traveling in Finland and Italy after IXDA 2016. Finally, with all the researches I have done, I started ideation and made wireframes and prototypes.
Type
Individual Acdamic Capstone Project
Time
Feb to Apr, 2016
Tools
Sketch, Paper&Pen, Whiteboard, Framer.JS, InDesign
My Design
Check my Framer.JS prototypes
Define the target
Finding Direction
Travel is a big and complex topic. It always involves at least three phases: preparing before a trip, exploring during a trip and sharing and recalling after a trip. Moreover, people have their own perspectives when it comes to travel. You will get different answers if you talk with a bunch of people about what they think travel is.
Collecting exemplars and interviewing people who love traveling helped me to know what I could and wanted to do for my project. Collecting exemplars is a good way to get insights, explore more possibilities within the topic and also to check what other products have done for travelers. Talking with people, on the other hand, helped me narrowing down the scope and getting ideas and insights from other travelers’ perspectives.
As I found that there are too many apps and websites aiming at preparing a travel and sharing story after a travel while I was collecting exemplars, I decided to focus on designing a tool to help people while they are actually traveling. From the interviews with travelers, I narrowed my scope even further to just focus on traveling in cities.

Target Users: Explorers
As I mentioned before, people have different lens about traveling. Narrowed the topic to traveling in cities didn’t specific enough for a design project. As a designer, I know I cannot design for everyone: people have different needs, different perspectives, etc. So I needed to focus on a particular type of travelers.
I am a solo backpacker who love exploring cities and I choose to stay in hostels so I can meet other travelers. Thanks for that, I have met a bunch of travelers share the same or similar ideas as I do. In general, we love exploring cities by foot, simply because we can get a chance to feel the real cities, to see how people live there or even to have a conversation with locals. I called this type of traveler explorer. Relaxing and enjoying are not the priority goal of our journey. As an explorer, we love to experience the locals’ feeling, we eager to discover those secret, beautiful and unique places and we enjoy to share our stories with fellow travelers
I thought the travelers that I met are a good resources for my project and I found few apps of websites aiming at explorers, so I made a decision that I would focus on explorers while they discovering cities.

Field Researches
I went to Interaction 16 in Finland and took a trip to Italy after that. I did my field research while I was traveling in Italy. I stayed in hostels mostly. In that case, I met a lot of interesting travelers, most of them are explorers.

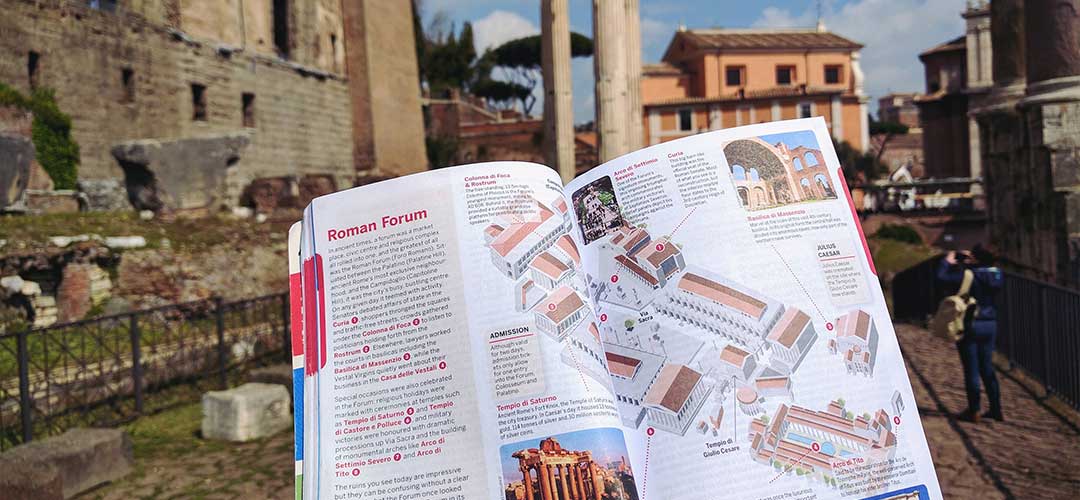
Observation
Observation is relatively easy and convenient to conduct. Whenever I was traveling, I observed other travelers: how they explore the site, how they know about the site, how they decided where to go, how they get information about the history, do they talk with others to get what they want to know, etc…

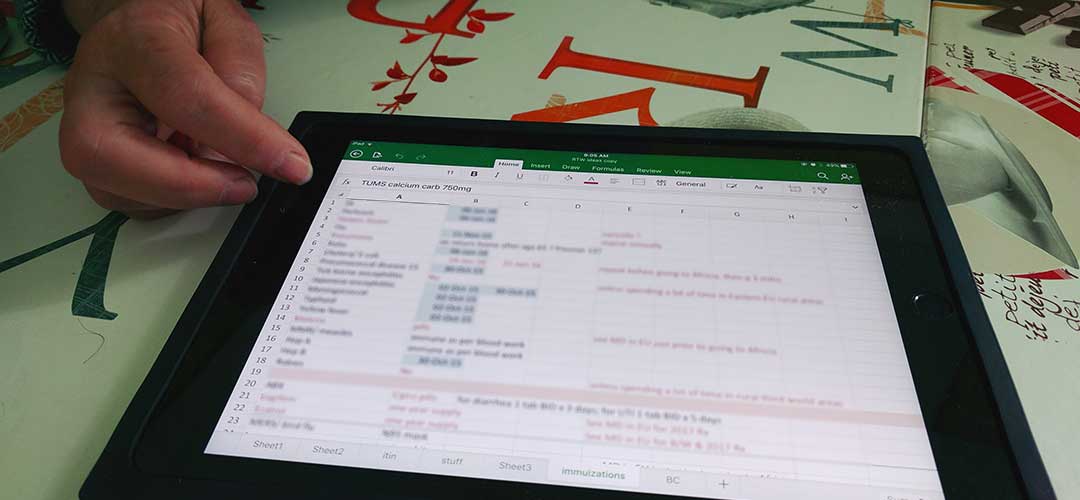
Interviewing
I stayed mostly in hostels to meet with other travelers. I have met many interesting explorers during my trip in Italy, and I got a lot of chances to talk with them and listen to their stories. I asked them about how they planned their travels, how they explore cities, what they found difficult while exploring and more.

Shadowing
When I stayed in a hostel in Rome, I met this guy, David, from Spain. From our conversation, I found out he is an explorer and he would explore Vatican City the next day. I am really grateful that he allowed me to shadow him the whole day while he exploring Vatican City and Rome. I observed how he explored the city and what tools he used to get help. I asked questions when I found interesting things happened, like he changed his plan to check a place he interested in.
Ideation
Base on the insights I got from my field research, I found that most explorers want to experience the city like a local and discover hidden gems that not packed by tourists. Focused on this core concept, I started to brainstorming, sketch ideas, talk with other designers, ...
Exploring the way to solve the problem is always a fun process that I enjoy.
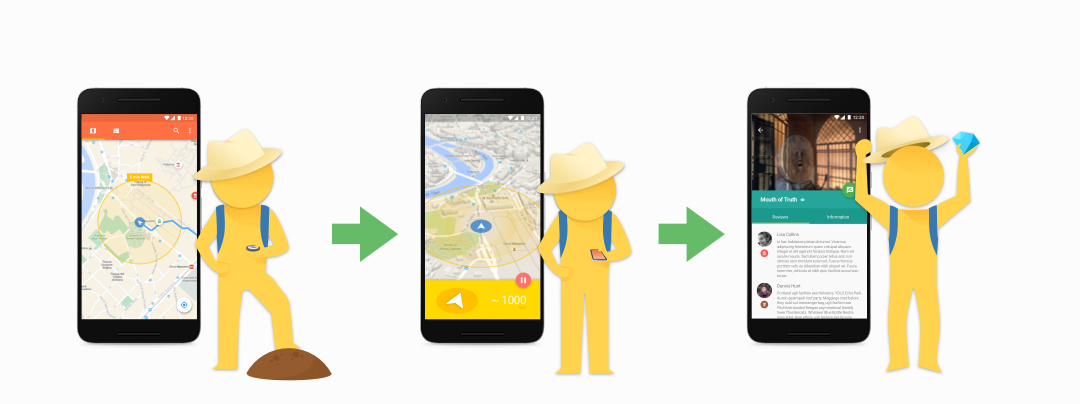
My Concept

From talking with other explorers, I can see how excited they were when they showed me photos of what hidden gems they have found. One of the biggest challenge for my project is not to take away this exciting and rewarding feeling if explorers use my design to find hidden spots.
My concept is an mobile app that using real-time location to help explorers discover and share hidden gems in cities. To not ruin the exciting moments, I designed this “game” after I explored many ideas. The app will let users know when there is a hidden gem around them while they exploring in a city. Users can see a few brief reviews about the place and decide whether they want to check it or not. If they do, the “hunting game” will start. By using their phone’s GPS and gyroscope, the app guides the user by pointing to the location but not specifically telling them where the hidden spot is exactly. In this case, explorers still need to explore the area to discover the wonderful places and feel a sense of achievement after they found the place. Explorers can also write reviews about hidden gems that found and even share new ones that not yet exist in the app. I shared my concept and paper prototypes with my traveler friends and they loved the idea.
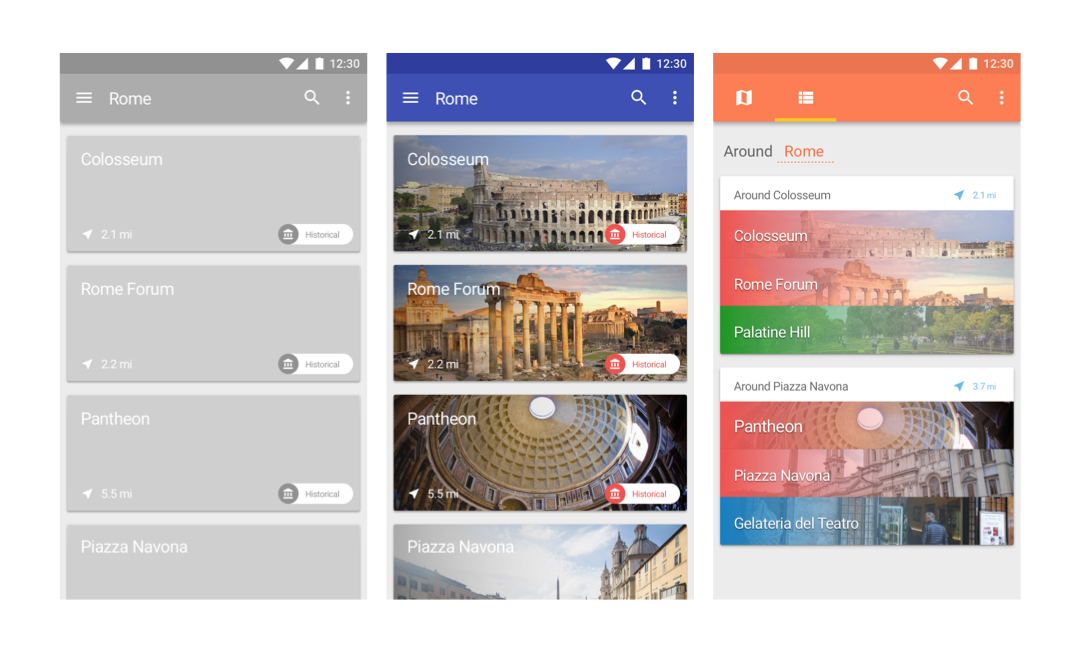
Wireframing, Visual, Iteration & Prototyping
Wireframes and visual design made in Sketch. ( I imported the Sketch file to Figma so you can see it online, but some details are slightly different... ) I used Framer.JS to make high fidelity prototypes. These are the final deliverable to my capstone, but the design still has a few things can be improved.